휴대폰 전체폭으로 광고 송출하기
모바일로 광고를 보다보면 꽉채워지지 않은 광고가 덩그러니 보일때가 있습니다.
센터에 정확하기 맞으면 보기가 괜찮지만 한쪽으로 치우치거나 크기가 애매하면 눈에 거슬리는데요.

아래는 모바일환경의 제 상단광고입니다.
센터는 잘 맞았지만 크기가 좀 애매합니다.

휴대기기의 전체폭을 차지하는 광고 만들기
구글애드센스로 이동합니다.
메뉴에서 [최적화] - ● 추천을 클릭합니다.
우측에 '휴대기기의 전체 폭을 차지하는 광고 만들기' 가 보입니다.
하단의 '아래쪽 방향'을 누릅니다.

코드가 보이고 삽입하는 위치도 자세하게 설명되어 있습니다.
적용할 광고는 제 광고중 '상단사각'이라고 추천되어 있습니다.
[복사하기]를 눌러 복사를 해 둡니다.

티스토리 블로그로 이동합니다.
관리자홈 메뉴에서 [플러그인]을 선택합니다.
'구글애드센스 (반응형)'이 보이네요.
클릭합니다.

상단광고(상단사각)에서 해당 코드부분을 찾아 애드센스에서 복사해두었던 코드를 붙여넣기 합니다.
- 빨간네모안의 코드가 잘 붙여넣기 됐습니다.
변경사항 적용을 눌러 완료합니다.

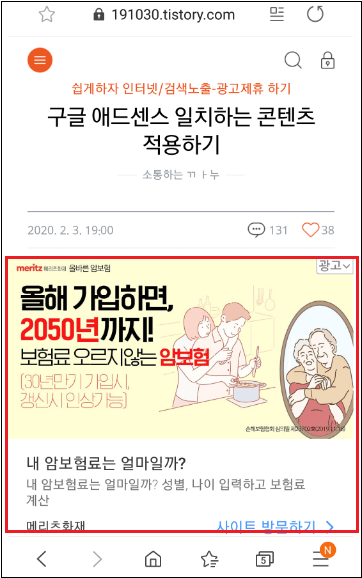
휴대폰에서 '까누의 메모습관'으로 들어가 보겠습니다.

상단광고가 휴대폰의 전체폭을 차지하고 있습니다.
광고 폭이 꽉차있을 경우 포스팅에 따라 포스팅의 한부분 처럼 보이는 경우가 있어서 클릭을 유도해 낼수도 있습니다.
저의 경우 플러그인을 이용하여 상단광고를 삽입하였으나, html에 상단광고를 삽입하신 분들은 [스킨편집]에서 수정하시길 바랍니다.
※ 내용추가
많은 분들이 애드센스 정책과 관련하여 전체폭 광고에 대한 걱정을 해주셔서 감사합니다.
하지만 상기 방법은 애드센스에서 제시한 방법 그대로를 사용한 내용입니다.
애드센스가 제게 주었던 코드는 딱 한줄로 data-full-width-responsive="true"입니다.
이 코드는 말 그대로 가로폭을 풀로 맞추는 반응형 코드입니다.
폰의 화면 전체를 채우는것이 아닌 기존의 광고사이즈에서 가로폭만 풀로 채워지는 형식입니다.
위 설명을 보시면 아시겠지만 애드센스에서 알려준대로 해당코드의 삽입부분을 찾아 삽입만 해주면 끝입니다.
애드센스에서 광고명이 '전체폭을 차지하는..'으로 돼있어서 저도 '전체폭'으로 작성 하다보니 오해가 있었던것 같습니다.
다시한번 걱정해 주셔서 감사합니다.
● 애드센스 광고와 관련된 포스팅을 확인하시려면 아래를 클릭하세요.
애드센스 광고클릭율 높이는 방법 (무조건적용하기) 이동클릭!
● 애드센스 광고 및 검색노출을 위한 방법을 확인하시려면 아래를 클릭하세요
애드센스 수익을 위한 광고설정 및 검색엔진 노출 방법 이동클릭!
'쉽게하자 인터넷 > 애드센스 100달러 만들기' 카테고리의 다른 글
| 애드센스 광고단가 높이기!! (CPC단가 높이는 방법 100%) (139) | 2020.02.10 |
|---|---|
| 애드센스 수익 지급관련 SWIFT(은행 식별코드) 총정리!! (97) | 2020.02.07 |
| 애드센스 수익금 - 수수료 없이 외화송금받기! (157) | 2020.02.05 |
| 애드센스 광고 클릭율 높이는 방법 (무조건 적용하기!!) (133) | 2020.02.04 |
| 구글 애드센스 일치하는 콘텐츠 적용하기 (142) | 2020.02.03 |



