구글애드센스 광고삽입
애드센스 상단하단 광고삽입 방법
애드센스 사이드배너 광고삽입
64
티스토리 블로그를 가입후 포스팅을 어느정도 하고나면 누구나 수익을 발생 시키고 싶을텐데요.
오늘은 초보자도 따라 할 수 있는 애드센스 광고넣기를 포스팅 해 볼께요.
구글애드센스 가입신청 및 승인방법이 궁금하신 분들은 아래를 클릭하세요

구글애드센스 상단하단 광고넣기
광고를 넣기위해서는 광고 코드를 만들어야 하는데요
구글애드센스로 이동합니다.(링크포함)
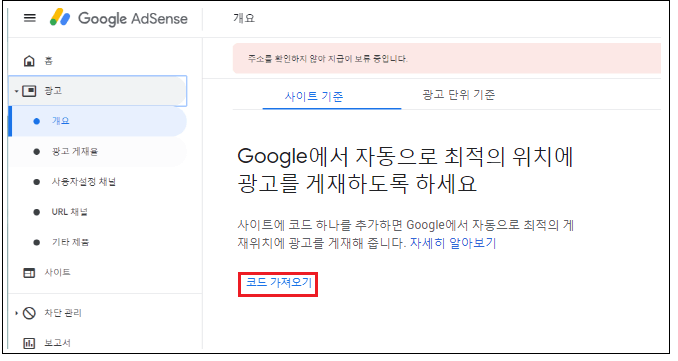
좌측메뉴에서 [광고]를 눌러 줍니다
우측을 보면 '사이트기준'이 있네요
아래의 '코드 가져오기'를 눌러 줍니다.

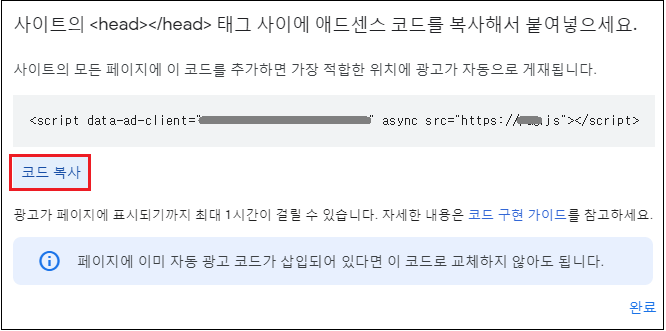
상단의 메세지를 보면 사이트의 <head></head>사이에 복사한 코드를 넣으라고 나오네요.
'코드복사'를 누릅니다.

복사를 완료했으면 티스토리 블로그로 이동합니다.
관리자설정에서 [스킨편집] - [HTML]를 열어 <head> 바로아래에 붙여넣기 합니다.

다시 구글애드센스로 돌아와서 방금 열어놓은 페이지에서 광고만들기를 해야합니다.
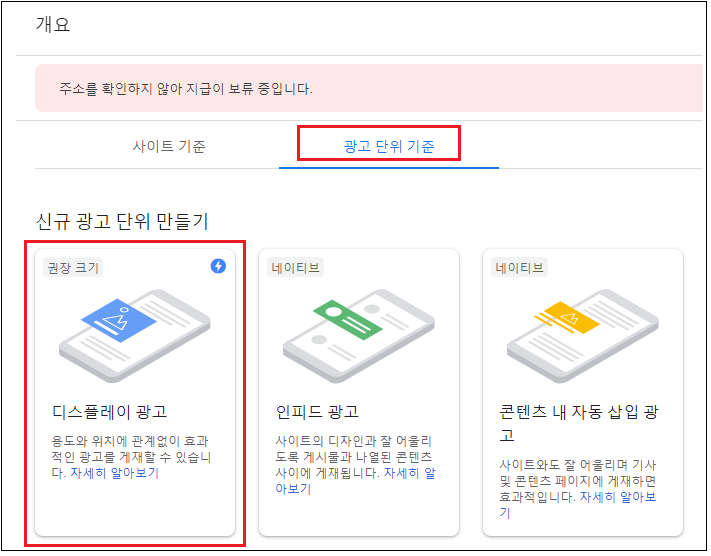
[광고단위기준]을 클릭 후 [디스플레이 광고]를 선택합니다.

저는 반응형으로 광고이름은 '상단사각'으로 했습니다.
'만들기'를 눌러줍니다

'상단사각'이라는 광고가 만들어 졌습니다.
만들어진 광고에서 '<>'(코드가져오기)를 클릭 합니다.

코드가 나왔습니다.
'코드복사'를 눌러 줍니다.

다시 티스토리 블로그로 이동합니다.
관리자설정에서 [플러그인]을 선택합니다.
플러그인중 [구글애드센스(반응형)]을 선택합니다.

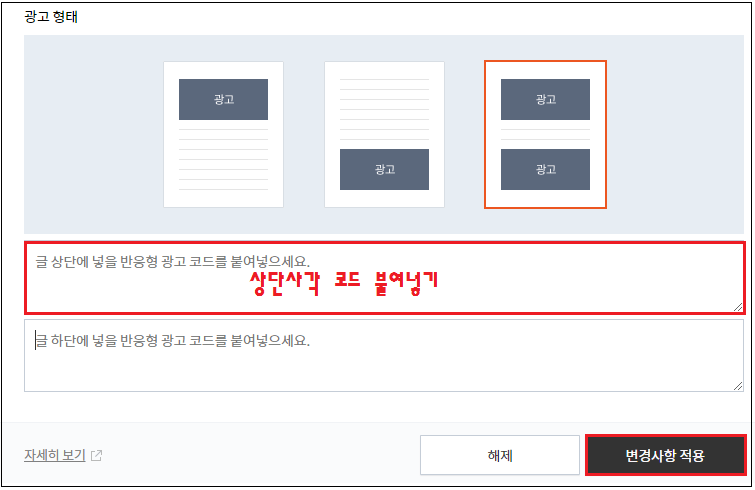
코드를 입력할수 안내창이 있는 곳에 붙여넣기 한 후 [변경사항 적용]을 눌러 줍니다.

같은 방법으로 구글애드센스에서 하단광고를 만들어 플러그인 하단에 붙여넣어 줍니다.
- 블로그 사이드에 넣을 광고도 같은 방식으로 만들어 두세요.

티스토리블로그 사이드 광고넣기
마지막으로 블로그 사이드에 광고를 추가 하겠습니다.
상단과 하단광고를 만들었던것 처럼 같은 방식으로 만듭니다.
구글애드센스에서 만들었던 '반응형사이드'의 코드를 복사해서 티스토리 블로그로 이동합니다.
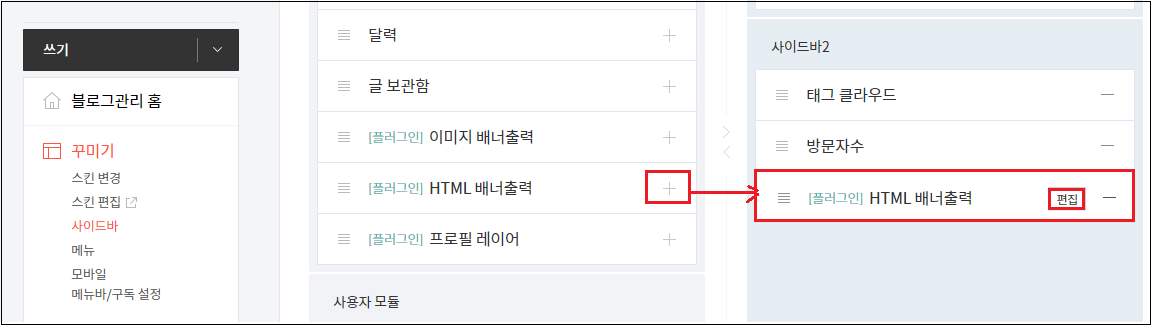
관리자설정의 [꾸미기]에서 [사이드바]를 선택합니다.
[플러그인]HTML배너출력을 오른쪽으로 추가 후 '편집'을 눌러줍니다.

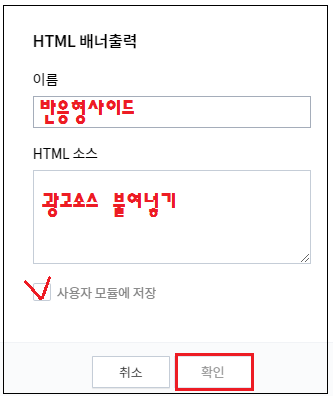
저는 사이드 배너 제목을 [반응형사이드]로 했습니다.
'HTML소스'아래에 구글애드센스에서 복사해 두었던 광고 코드를 붙여넣기 합니다.
'사용자 모듈에저장'을 체크하셔야 추후 계속 사용 가능합니다.
[확인]을 눌러 저장 합니다.

HTML배너인 '반응형사이드'가 적용됐네요.
[변경사항저장]을 눌러줍니다.

구글애드센스 광고 적용확인
모든 적용이 완료 되었습니다.

상단,하단,사이드 모두 잘 적용되었네요.
광고가 바로 나오는 경우가 있고 최대 1시간이 걸린다고 구글애드센스에서는 안내하네요
※ 크롬사용자의 경우 '광고차단' 확장프로그램을 off하셔야 광고가 나옵니다.
같은 방법으로 블로그 컨셉에 따라 더 많은 광고를 만들어 삽입 하실수도 있습니다.
● 구글애드센스 가입신청 및 승인방법은 아래를 클릭하세요
'쉽게하자 인터넷 > 애드센스 100달러 만들기' 카테고리의 다른 글
| 애드센스 수익내기 5가지 (3, 4 소통 그리고 광고매너 확실한 수익가능!!!) (171) | 2020.01.30 |
|---|---|
| 애드센스수익내기 5가지 (두번째 - 구독자수 초간단 쉽게 늘리기!!) (72) | 2020.01.28 |
| 애드센스수익내기 5가지 (첫번째 -1일1포스팅) (115) | 2020.01.28 |
| 애드센스 PIN 입력전 수익인증 (5가지만 지키면 한달 100달러!!!) (183) | 2020.01.22 |
| 티스토리 구글 애드센스 신청 및 승인방법 (100% 승인방법!!!) (18) | 2019.11.05 |



