파비콘 만들기
파비콘 적용하기
웹페이지를 보다보면 상단탭에 사이트의 특색있는 아이콘이 보여 집니다.
해당 사이트를 즐겨찾기 할 경우 사이트의 이름앞에 파비콘이 적용되어 눈에 잘 띄기도 합니다.

본인의 티스토리블로그에도 파비콘을 만들어 적용해 보겠습니다.
파비콘 만들기 및 적용하기
파비콘으로 사용하고 싶은 이미지나 사진을 준비합니다.
저는 그림판으로 간단하게 만들어 보겠습니다.
저는 '까누파비콘'으로 저장했습니다.

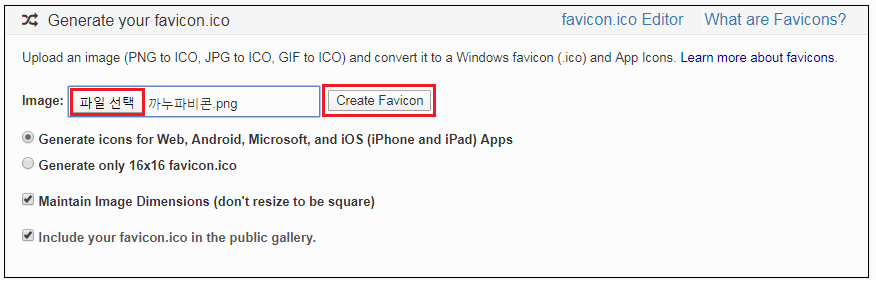
파비콘을 만들어주는 사이트로 이동한 후 [파일선택]을 눌러 방금 만들었던 파비콘이미지를 선택합니다.
선택이 되었다면 [Create Favicon]을 눌러 파비콘을 생성합니다.

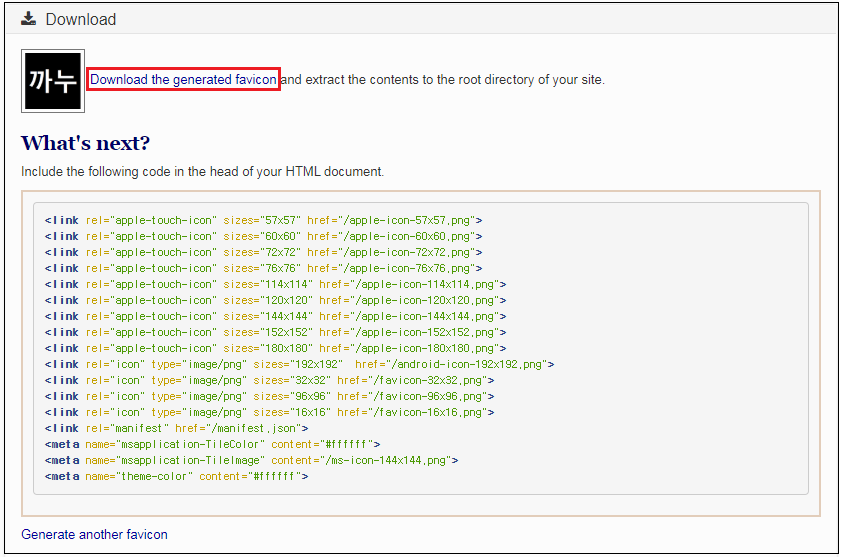
생성이 되었습니다.
'Download the generated favicon'을 눌러 다운로드 합니다.

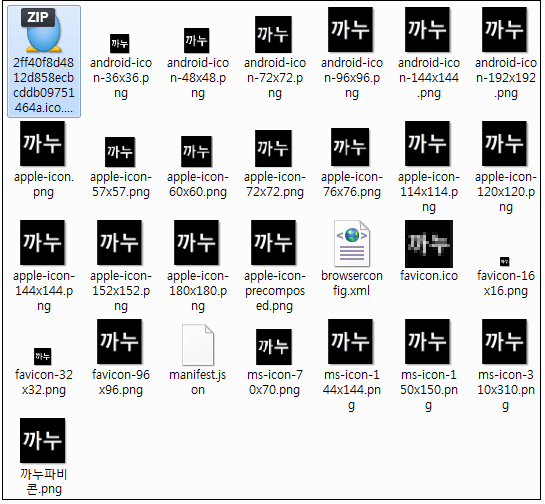
다운로드가 완료되었습니다.
압축을 풀어줍니다.

이제 파비콘은 만들어 졌으니 적용을 위해 블로그 설정으로 이동합니다.
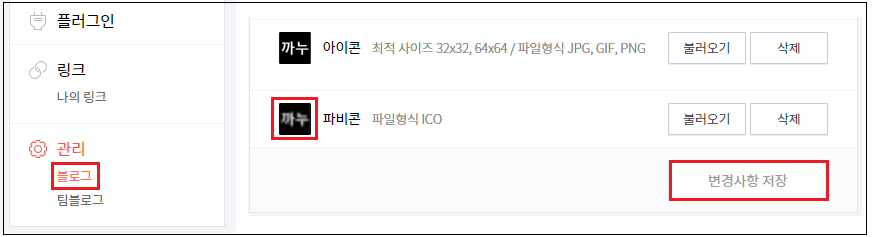
설정에서 '관리'의 '블로그'를 선택합니다.
만들었던 파비콘을 등록 하여 저장합니다.

파비콘이 등록 되었습니다.
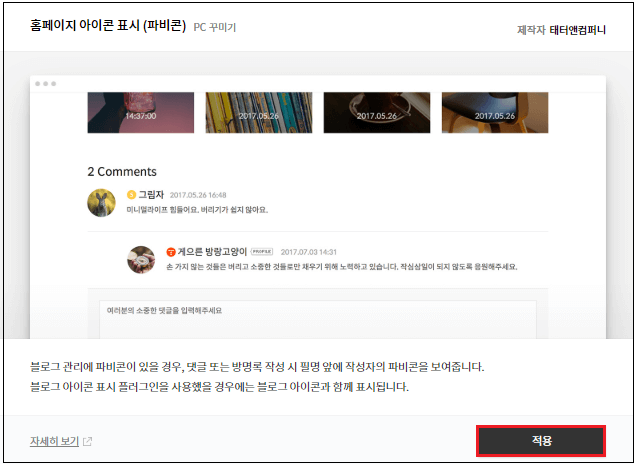
적용을 위해 메뉴중 '플러그인'을 선택합니다.

적용을 눌러 '홈페이지 아이콘표시 (파비콘)을 적용시킵니다.

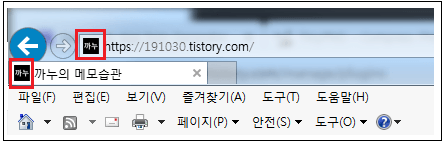
사이트 상단을 확인하여 파비콘이 보이는지 확인 합니다.

인터넷 익스플로러에서도 잘 보입니다.

크롬에서도 적용이 잘 됐습니다.
'쉽게하자 인터넷 > 블로그꾸미기' 카테고리의 다른 글
| 티스토리 차단 방법 (IP차단, 사이트, 단어, 이름 필터링) (3) | 2021.02.05 |
|---|---|
| 티스토리 포스팅 발행 날짜시간 숨기기 (초보자도 쉽게!) (52) | 2020.01.16 |
| 티스토리 서식사용 방법 (취향저격 ㅋ) (41) | 2020.01.05 |
| 티스토리 구독버튼 취향대로 만들기 (ㅋㅋㅋ) (61) | 2020.01.04 |
| 티스토리블로그 새글아이콘 눈에 팍!팍! 띄게 바꾸기 (13) | 2019.12.28 |



