티스토리 구독버튼 취향대로 만들기 (ㅋㅋㅋ)
티스토리 구독버튼 만드는 방법
구독버튼 이미지로 변경하기
간혹 블로그를 방문했을때 구독하기 버튼이 보이지 않아 난감할때가 있습니다.
물론 포스팅 아래에 보면 버튼이 있지만 스킨에 따라 좀 헷갈릴때도 있더라구요.
그래서 구독버튼을 취향대로 만들어서 눈에 잘띄도록! 페이지에 삽입해 보도록 하겠습니다.^^

구독버튼 설정 적용하기
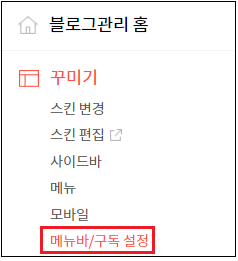
먼저 구독버튼을 나타나게 하기위해 관리자 메뉴에서 [메뉴바/구독설정]을 클릭합니다.

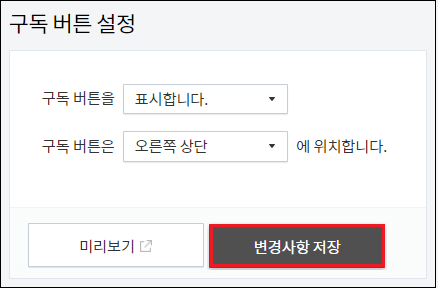
[구독설정]에서 구독버튼 '표시합니다'로 설정하고 위치는 원하는 곳으로 합니다.
[변경사항저장]을 누릅니다.

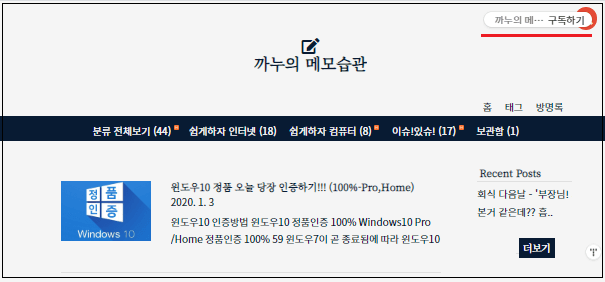
버튼이 적용된 위치를 확인 합니다.
저는 [오른쪽 상단]으로 위치 시켰습니다.

[구독하기]버튼이 잘 나타났네요.
구독버튼 코드 확인하기
구독버튼을 취향대로 적용하려면 해당 코드를 알아야 합니다.
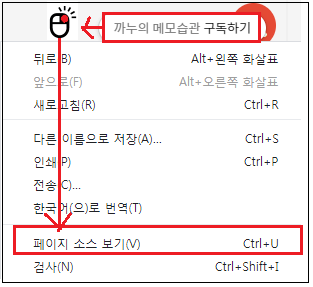
'구독하기'버튼에서 마우스오른쪽 버튼을 클릭합니다.
소스보기를 눌러 소스창을 엽니다.

소스창이 보이네요
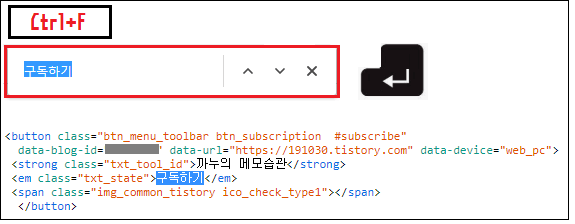
소스창에서 키보드의 Ctrl+F를 눌러 검색창을 띄웁니다.
'구독하기' 를 검색후 엔터를 칩니다.

'구독하기' 코드 위치가 검색 되었습니다.
코드에서 보면 블로그아이디와 블로그주소가 나오네요.
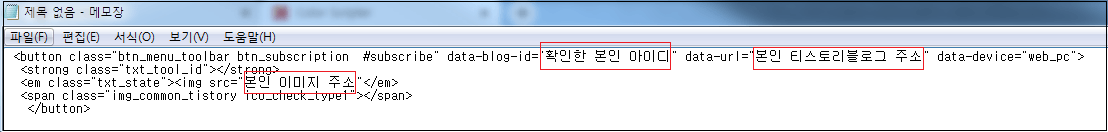
<button> ....... </button>까지 마우스드래그로 메모장에 복사해 둡니다.
구독버튼 이미지로 변경하기
일단 이미지는 이곳에 업로드 하겠습니다.
(이미지 주소 확인용)

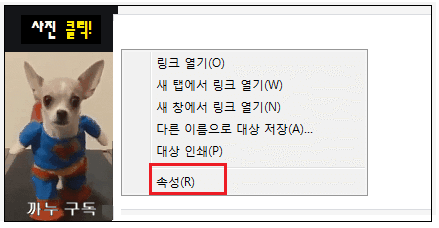
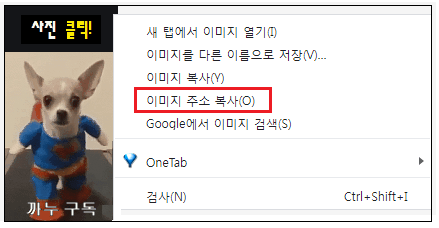
이미지주소를 보기위해 발행을 한 후 위의 이미지에서 마우스우측클릭.(이미지 주소확인)
크롬과 익스플로어는 마우스우측 메뉴가 조금 다릅니다.
인터넷익스플로어 마우스우측 메뉴 이미지주소 확인하기

크롬 마우스우측 메뉴 이미지주소 확인하기

이렇게 이미지의 주소를 복사해서 메모장에 복사해 두었던 '구독하기코드'에 적용합니다.
예제코드는 아래에 첨부했고 수정할 부분은 표시해 두었습니다.
● 코드 수정방법
소스를 다운받아 열어보면 아래와 같은 구간을 수정하시면 됩니다.
빨간색 네모칸은 블로그아이디(숫자)와 블로그주소 그리고 이미지경로로 입니다.
*메모장에 복사해두었던 본인의 구독코드를 참고하여 수정하세요.

구독버튼 이미지로 최종적용 하기
이제 코드를 적용해 보겠습니다.
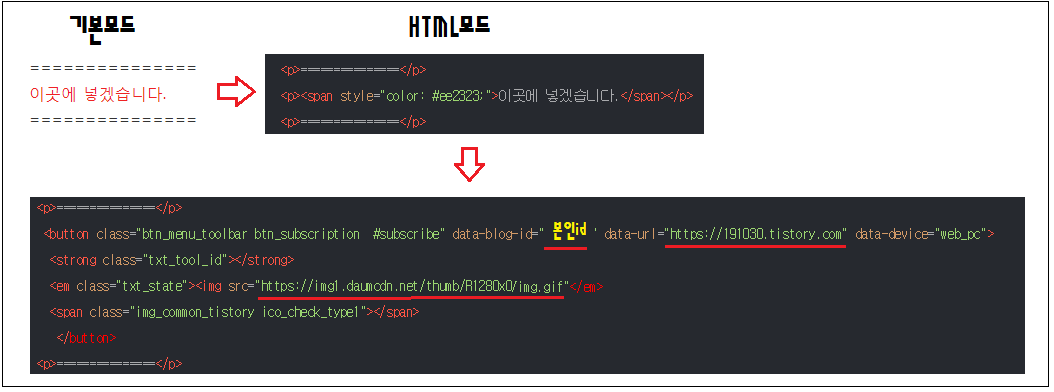
화면상단의 [기본모드]를 [HTML]모드로 변경후 적용해야 하니 아래 표시를 해두겠습니다.
본인의 구독코드를 붙여넣고 다시 기본모드로 변경하겠습니다.

적용이 잘 됐네요 ㅎㅎ
===============
구독코드 적용완료
===============
이제 이미지를 누르면 구독하기가 됩니다^^
이 짤 만들고 한참 웃었어요 ㅎㅎㅎ
※ 이미 구독이 되어 있다면 '구독실패'로 뜹니다.
구독버튼을 취향대로 만들어서 원하는위치에 적용해 보세요^^